
Düğme, üzerinde açıklanan eylemle sonuçlanan etkileşimli bir öğedir. Ayrıca herhangi bir dijital ürünün en önemli etkileşim öğelerinden biridir.
Diğer önemli eylemlerin yanı sıra satın alma, indirme, gönderme işlemlerine gerçekleştirebilir. Dijital düğmeler aynı zamanda TV uzaktan kumandası, kayıt oynatıcısı veya oyun konsolu gibi gerçek dünya düğmelerinin tasarımları kadar önemlidir.
Bilmeniz gereken en önemli şey, bir düğmenin bir düğme gibi görünmesi gerektiğidir ve bir onu tasarlamanın en önemli kuralı, onu başka bir şeyle karıştırılmaması için yeterince ön plana çıkarmaktır.
Normalde bir eylemle ilişkili belirli şekillere ve formlara alışkınız. Düğmemiz, düğmelerle ilişkilendirdiğimiz öğeye ne kadar benziyorsa o kadar iyidir. Bu nedenle bir dikdörtgen (veya yuvarlatılmış bir dikdörtgen) her zaman bir düğme için en güvenli seçimdir.
Diğer şekiller ve formlar (üçgen, daire vs.) kullanıcı tarafından tanınabilir değildir. Dikkatle ilerleyin ve bunları yalnızca ürününüzün genel stilinin, normlardan sapması gerektiriyorsa kullanın.
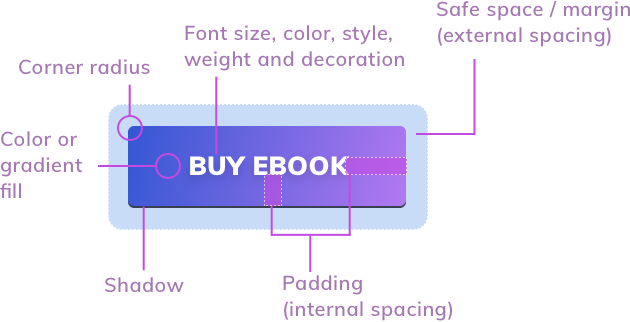
Düğmeleri tasarlarken her bir öğeyi düşünün ve akıllıca seçin. Söz konusu şirketin marka veya stil rehberini temel olarak kullanarak, hangi düğmelerin markayla eşleşeceğini ve arayüze tam olarak uyacağını seçin.
Dolgu ve güvenli alanı ızgara taban numaralarını kullanarak ayarlamalısınız. Yukarıdaki örnekte, sol iç boşluk, dikey boşluktan iki kat daha büyüktür, bu da daha fazla okunabilirlik için güvenli bir oran seçimidir.
Düzensiz aralıklı düğmeler, arabirimlerin en yaygın sorunlarından biridir. Düğme etiketlerinizin hem yatay hem de dikey olarak ortalanmış olup olmadığını iki kez kontrol edin. Emin olmanız gerekiyorsa kılavuzlar oluşturun.
Izgara tabanlı yöntemlerin yanı sıra, büyük harf “W” ile düğme aralığı seçmenin güvenli bir yolu da oluşturulabilir. Düğme etiketinin her iki tarafına en az bir “W” sığarsa, doğru yoldasınızdır. Yanlarda, daha fazla okunabilirlik için "W" kuralının iki katını kullanmak daha da iyidir.
Düğmelerinizin güvenli alanını veya aralarındaki boşluğu unutmayın. Eğer birden fazla düğmeniz varsa, güvenli alan her biri için ayrı olmalıdır.
Hem web hem de mobil düğmeler de doğru minimum boyuta sahip olmalıdır. Düğmeleriniz çok küçükse, bunlara dokunmak veya tıklamak zor olacaktır. Bu, zorluğa neden olur ve kullanıcıların uygulamanızı kaldırmasına neden olabilir. En iyi yol, mobil cihazlardaki tüm etkileşimli öğeler için 44 x 44 piksel ile başlamaktır.
İmleç tabanlı cihazlarda 32x 32 piksel de çalışmalıdır. Masaüstü bilgisayarlarda bile düğmenin ne kadar büyük olursa o kadar kolay kullanıldığını unutmayın.
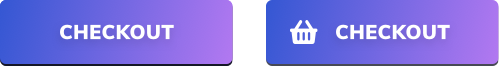
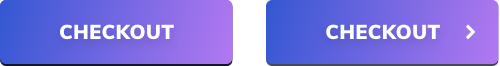
Önemli düğmeler simgelerle de iyi çalışır. Ödeme, bir sepet veya alışveriş sepeti simgesiyle hızlı bir şekilde tanımlanır, ancak yalnızca “ödeme” kelimesi de göründüğü sürece.
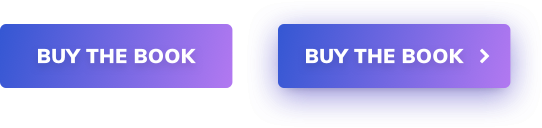
Düğme etiketinin arkasına yerleştirilen sağ ok veya köşeli çift ayraç, iletinin daha güçlü olmasını sağlar. Kullanıcı tıklamaya ve "devam et" e daha fazla zorlanır.

Gölgeli düğmeler de daha “tıklanabilir” ve düz olanlardan çok daha hızlı fark edilir. Arka plandan daha fazla öne çıkmak için düğmeye ince bir gölge ekleyin.
Yuvarlak düğmeler keskin kenarlardan daha samimi ve pozitif olarak kabul edilir. Aynı zamanda, etraflarında içerik tasarlamayı çok daha zorlaştırıyorlar. Düğmenin hemen üzerinde sola hizalanmış bir metniniz varsa, köşeyi ne kadar yuvarlak yaparsanız, metnin görsel olarak sığması o kadar az olur - sol kenar boşluğu aynı anda iki yerde gibi hissetmenizi sağlar.
